Unsanitary
Merchandise customizer for a punk rock band
Ladies and Gentlemen, the Unsanitary!
The Unsanitary was a punk rock band from my youth. I can thank them for some hearing loss.
The illustrations used for this project are all created by band member and friend, John Allen, 1975-2012.
The Unsanitary
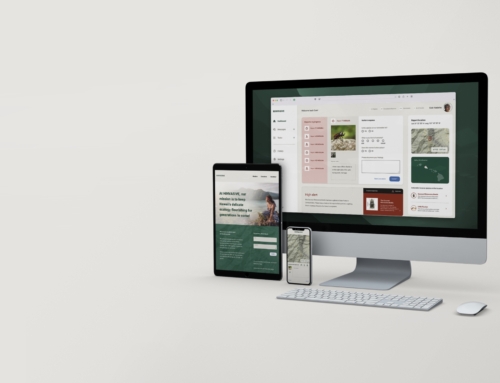
This is a responsive website store for the Unsanitary, a punk rock band. This case study goes through process of creating the merchandise customization flow.
Below are the highlights of my design process, simplified to keep this case study manageable.
Project duration:
May 2022 to June 2022.
Project overview
The challenge:
Most punk rock fans aren’t interested in “off the shelf.” They can smell BS a mile away and deeply distrust anything feeling too corporate.
The goal:
Create an artistic experience that lets the user customize their merchandise.
My role:
Product Designer
Responsibilities:
User research, wireframing, low and hi-fi prototyping, conducting usability studies, and iterating on designs.
Approach:
Empathize, define, ideate, prototype, and test.
Results:
The Unsanitary store condenses an extensive product line into four items that the user can then customize options such as choose color, graphic, and size.
See the Hi-Fi prototype below or here.
Understanding the user
User research
Personas
Problem statements
User journey maps
User research: summary
I conducted interviews and created empathy maps to understand the user I was designing for and their needs. A primary user group identified through research was punk rock fans who wanted to be able to customize their merchandise.
This user group wanted to control their clothing options to individualize their wardrobe. I also discovered they had a deep distrust when entering personal information. It is important not to use their data for anything without their permission, and that payment choices are secure.
Persona: Tedd

Problem statement:
Tedd is a record store owner who needs to customize his favorite band merchandise because it’s important to him to feel connected to what he uses and wears.
User journey map
Mapping Tedd’s user journey revealed that a consolidated store and assurances of keeping personal information private and secure were essential.

User research: pain points

Choice is paramount, but convoluted choices aren’t welcome

Distrust when entering personal information
Second user group
A second user group identified through research was people who moved on from their rebellious days but still liked to wear clothes that reminded them of their roots.
This user group didn’t want to go to concerts or other stores that sold the kind of clothes they wanted.
Persona: Suzie
Suzie is a banker by day and a mother of one by night. She still has fond memories of friends and parties from another life that she holds dear. While Suzie doesn’t hide this side of herself, she isn’t at the point in her life where going to a beer-soaked, run-down concert venue sounds fun anymore. Suzie would still like to hold onto that part of her life, though, and wear clothes that remind her of those days.
Problem statement:
Suzi is a banker who needs a way to purchase punk rock shirts without going to a venue because her life has evolved past beer-soaked concerts.
User journey map
Mapping Suzie’s user journey revealed a desire to have as many options as possible.
Pain points

Doesn’t want “off the shelf”

Doesn’t want just black and white
Competitive audit
The next step was to look to the competition and seek unmet opportunities.
A competitive audit revealed the competition focused on two extremes of customization. They either didn’t offer any customization, or they provided overwhelming customization, including graphic placement, graphic sizing, and full-color control.
I discovered an opportunity to be in the middle. Offer a few different colors and graphics options, but not so many as to restrict choosing. This strategy would allow customizing but stay on the friendly side of Hick’s Law (Hick’s Law is a simple idea that the more choices you present your users with, the longer it will take them to reach a decision).
Starting the design
Crazy 8s
Wireframes
Low-fidelity prototype
Usability studies
Crazy 8s
After conducting an internal “how might we” exercise, I ran crazy 8s ideation round for the customization flow. I quickly sketched 8 possible design solutions for users based on the answers from “how might we.” The resulting sketches put me on a path to the best solution. I quickly realized that having the user select the merchandise item first, then enter into a customization page was the best path forward at this point.
Paper wireframes
Sketching out several iterations for each of the main screens helped hone the most straightforward design solutions. I prioritized an extensive interface for the ordering screen that users can navigate in a busy market with one hand.

Digital wireframes
As the initial design phase continued, I made sure to base screen designs on feedback and findings from the user research. Letting the user create and explore their own designs not only made the site more efficient, it also gave the user control.

The cart is located in a slideout to keep the user engaged on the page.

Low-fidelity prototype
The low-fidelity prototype connected the primary user flow of customizing a shirt design to ready the design for a usability study with users.

Usability study: findings
I conducted two rounds of usability studies. Findings from the first study helped guide the designs from wireframes to mockups. The second study used a high-fidelity prototype and revealed what aspects of the mockups needed refining.
Affinity map
I mapped out the results of the usability studies by organizing them into themes. Through mapping, I gleaned insights to turn into actionable revisions.

Round 1 findings
Round 2 findings
Refining the design
Mockups
High-fidelity prototype
Accessibility
Mockups
Early designs had “switch merchandise” in the customizer. Usability studies revealed that made the store too complicated, so I moved them to the sticky “add to cart” bar.

The second usability study revealed the need to signify selectable items. I added yellow rollover states, so the user has feedback on hovered options.

Design system
I used the underappreciated typeface Helvetica for the whole site. It’s a clean font that compliments the hand-drawn and expressive art. It can be understated, or it can be bold.
The site uses a strong black and white color palette with hints of the action color yellow. The black and white scheme lets the boldness of Helvetica and the expressiveness of the illustration style take front and center.
Everything was kept clean and professional, but this is not a corporate site.

Final mockups

High-fidelity prototype
The final prototype demonstrates an easy and fun way for the user to customize their merchandise just how they want it.
View the
Unsanitary Store Prototype

Accessibility considerations
Going forward
Takeaways
Next steps
Takeaways
Impact:
The website provides the user with a simple and concise way to navigate and control an extensive product catalog.
What I learned:
Simplifying down to the core can provide a great user experience. Infinite choices make choosing something infinitely challenging. You can still offer options, but making life easy for the user is good business.
Next steps
This is the store’s MVP. Based upon user research, some items to highlight for future versions of the store are:
Thank you for your time reviewing my work!
If you’d like to get in touch, please reach out at: william@wmdesignworks.com